Testing breakthroughs and BlueSky
What is the city but the people? True, the people are the city.

Hello again, our four-pawed Fediverse friends. It’s time for your weekly dose of doctor-prescribed decentralized debauchery. Did you miss us? No? Fine.
Last week we officially started the ActivityPub private beta and sent invitations to our first 3 publishers to start testing things out. This was the first big milestone we've been working toward for months, and it felt great to get there! 🚀
This week, we're building onwards and upwards. Then backwards. Then upwards again. Hopefully.

What's new with ActivityPub?
After sending out the invitations last week, and with a little help from Cesar Millan, we successfully onboarded our first 3 publishers and got them up and running in the Fediverse. We're not going to share their handles here just yet, because we want to start things off slow. As we get a little further into the beta, though, we'll start highlighting Ghost publishers who you can follow.
Do you know what happened next, dear reader?
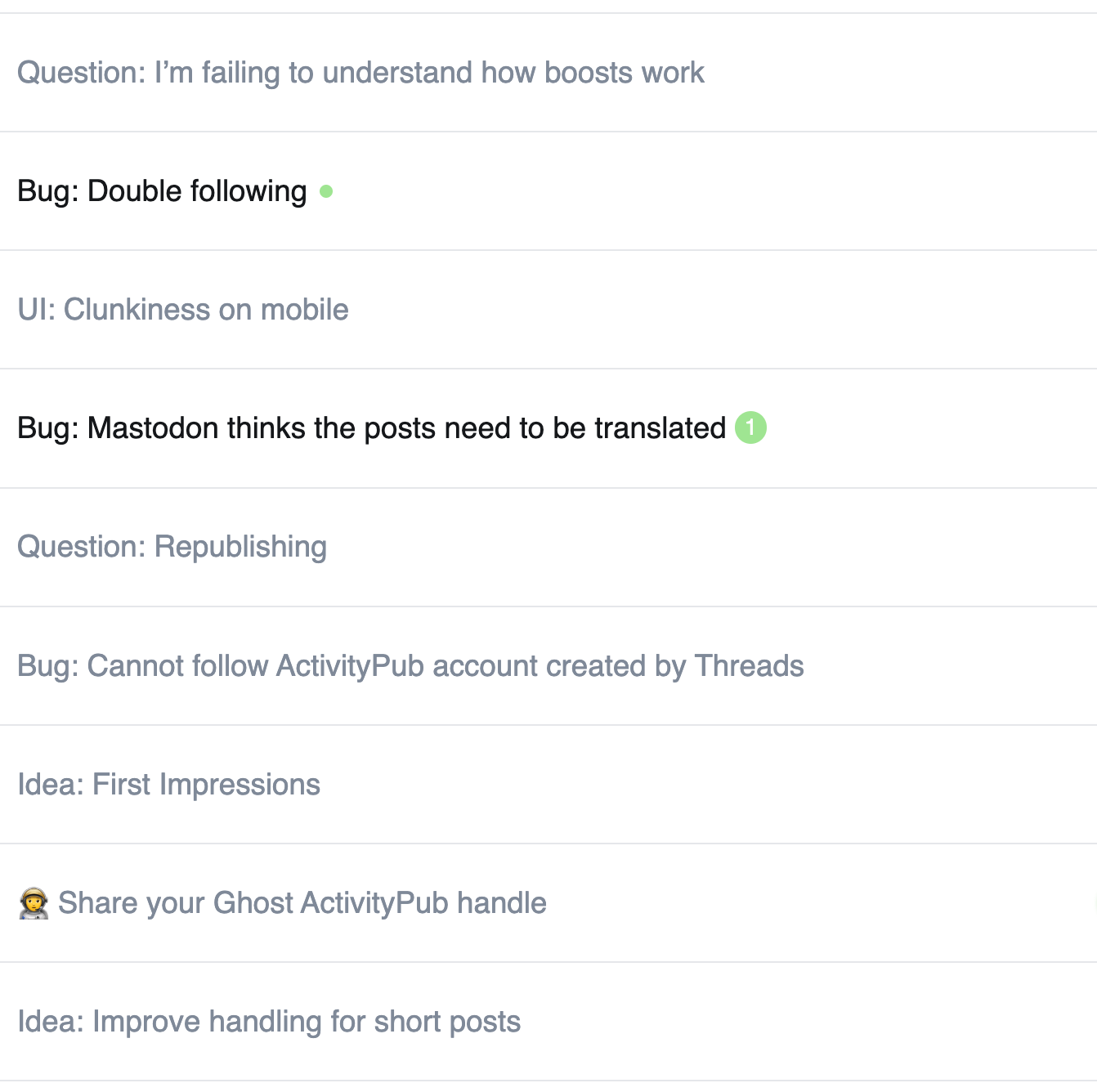
Bugs. Bugs happened next!

This is, of course, fantastic news. We know there are bugs, and our team could easily spend several more months working on ones we notice, but without any outside input, it's very difficult to prioritize them. We might spend weeks working on something that Real People™️ don't notice, while inadvertently ignoring something that's driving them crazy.
So, while we're pretty embarrassed about the state of the app at the moment, having outside input on where to focus is incredibly valuable.
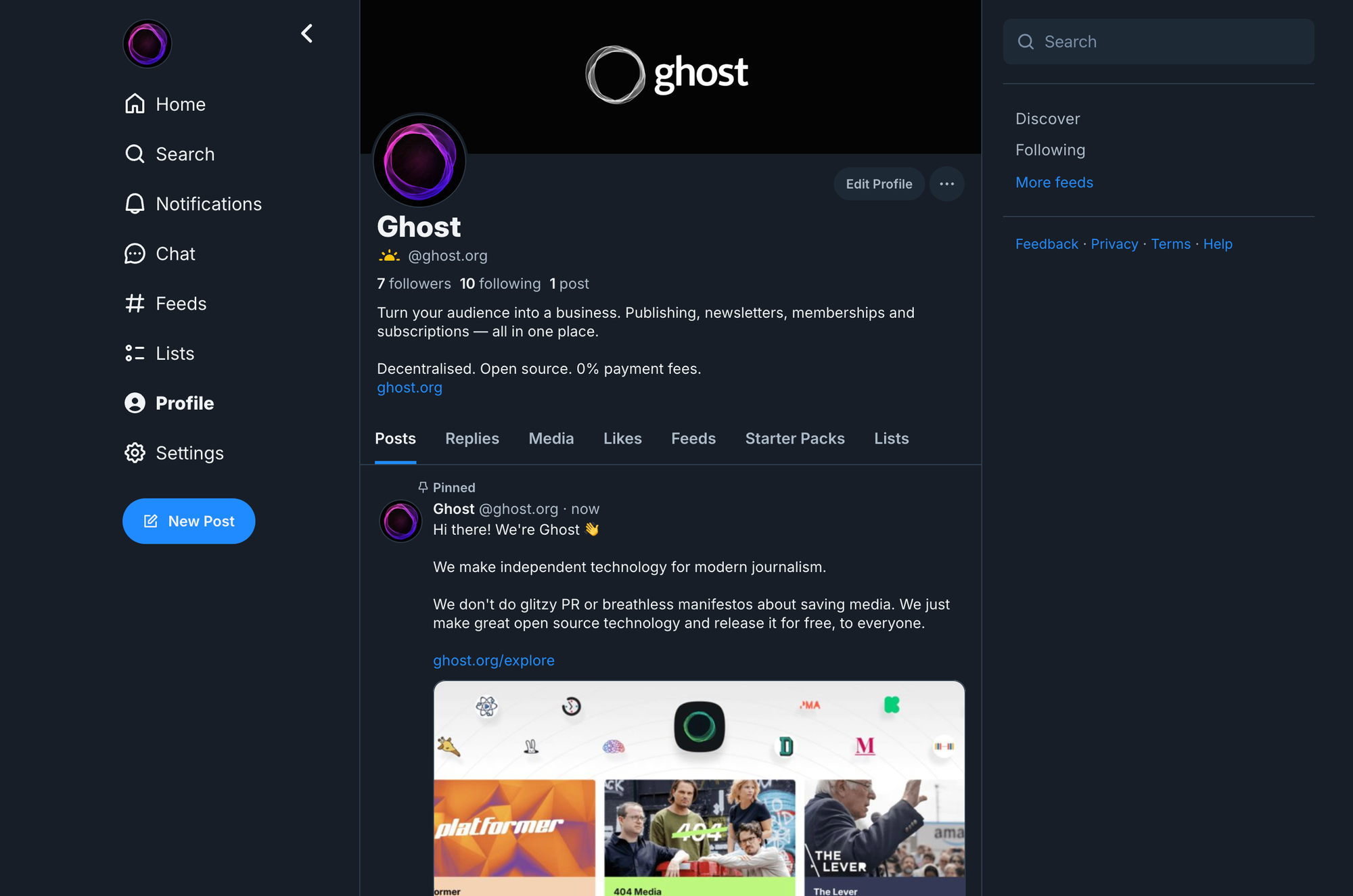
In other news, we fleshed out the profile viewer so you can discover and browse through user data and activity for your account, as well as others:
Expanding federation to BlueSky
Another cool thing that happened last week was that we enabled a bridge to BlueSky — an alternative decentralized social network which doesn't use ActivityPub, but instead uses its own alternative protocol.
The "bridge" we set up makes it so that BlueSky users can also follow this newsletter directly on their network, in the same way people on ActivityPub platforms can, by following @index.activitypub.ghost.org.ap.brid.gy
Separately, we've also launched an official @Ghost.org account on BlueSky for anyone interested in keeping up with general Ghost news and updates.

It's great to see multiple different technologies and platforms working hard to make a better, healthier open web.
Coming up next week: We're overhauling how ActivityPub replies work.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, test link adipiscing elit. This is strong. Nullam dignissim convallis est. Quisque aliquam. This is emphasized. Donec faucibus. Nunc iaculis suscipit dui. 53 = 125. Water is H2O. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. The New York Times (That’s a citation). Underline. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus.
HTML and CSS are our tools. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. To copy a file type COPY filename. Dinner’s at 5:00. Let’s make that 7. This text has been struck.
Media
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.
Big Image

Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Small Image
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.

Labore et dolore.
List Types
Definition List
Definition List TitleThis is a definition list division.DefinitionAn exact statement or description of the nature, scope, or meaning of something: our definition of what constitutes poetry.
Ordered List
- List Item 1
- List Item 2
- Nested list item A
- Nested list item B
- List Item 3
Unordered List
- List Item 1
- List Item 2
- Nested list item A
- Nested list item B
- List Item 3
Table
| Table Header 1 | Table Header 2 | Table Header 3 |
|---|---|---|
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
| Division 1 | Division 2 | Division 3 |
Preformatted Text
Typographically, preformatted text is not the same thing as code. Sometimes, a faithful execution of the text requires preformatted text that may not have anything to do with code. Most browsers use Courier and that’s a good default — with one slight adjustment, Courier 10 Pitch over regular Courier for Linux users.
Code
Code can be presented inline, like <?php bloginfo('stylesheet_url'); ?>, or within a <pre> block. Because we have more specific typographic needs for code, we’ll specify Consolas and Monaco ahead of the browser-defined monospace font.
#container {
float: left;
margin: 0 -240px 0 0;
width: 100%;
}
Blockquotes
Let’s keep it simple. Italics are good to help set it off from the body text. Be sure to style the citation.
Good afternoon, gentlemen. I am a HAL 9000 computer. I became operational at the H.A.L. plant in Urbana, Illinois on the 12th of January 1992. My instructor was Mr. Langley, and he taught me to sing a song. If you’d like to hear it I can sing it for you. — HAL 9000
And here’s a bit of trailing text.
Text-level semantics
The a element example
The abbr element and abbr element with title examples
The b element example
The cite element example
The code element example
The del element example
The dfn element and dfn element with title examples
The em element example
The i element example
The ins element example
The kbd element example
The mark element example
The q element inside a q element example
The s element example
The samp element example
The small element example
The span element example
The strong element example
The sub element example
The sup element example
The var element example
The u element example
Forms
Inputs as descendents of labels (form legend)Text input Email input Search input Tel input URL input Password input File input Radio input Checkbox input Radio input Checkbox input Select field Option 01 Option 02 Textarea Clickable inputs and buttons Reset (button) Button (button) Submit (button)box-sizing testsOption 01Option 02Reset (button)Button (button)Submit (button)
Embeds
Sometimes all you want to do is embed a little love from another location and set your post alive.
Video
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Culpa qui officia deserunt mollit anim id est laborum.
Slides
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Culpa qui officia deserunt mollit anim id est laborum.
Audio
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Culpa qui officia deserunt mollit anim id est laborum.
Code
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.
Isn't it beautiful.
Cards
Bookmark card





